写在前面
一直想搭建一个个人博客,无奈有拖延症,一直拖到现在。为什么开始做了呢?最近压力很大,为了防止乱花钱,给自己找点事做。于是,兜兜转转又回到搭建博客的事,来来回回看了很多静态博客(纠结症),比如docsify、VuePress等等,最终还是选择了hexo,毕竟这也算是我静态博客的启蒙,不能忘本,第一个系列当然给Hexo.
本地部署过程
环境
关于node、npm、git等的安装,在这里先不展开,以后抽空补上。
安装 hexo 客户端
1 | npm install -g hexo-cli |
创建hexo的文件夹(文件夹名称hexo可修改为其他)
1 | cd hexo # hexo 改为自己命名的文件夹名称 |
选择主题
hexo本身自带 landscape 主题,不过个人觉得比较丑,改为了比较简约的next 主题。接下来主题均基于next主题
下载主题
1 | git clone https://github.com/iissnan/hexo-theme-next |
修改 theme
编辑 hexo/_config.yml,找到 theme 那一行配置,修改为 next
本地启动看看
安装完之后,我们可以在本地启动看看博客初始化的效果。
生成静态文件
1 | hexo g |
hexo 最终运行的是静态文件,包括js,css和html等,这些文件统一放在 public 文件夹。
安装 hexo-server
1 | npm install hexo-server --save |
启动 server
1 | hexo s |
在浏览器打开 localhost:4000,会看到一个 Hello World的页面。恭喜你,部署成功。
添加“分类”,“关于”和“标签”菜单
到此已经把博客安装好了,不过要想看起来更好点,还需要做些其他配置。
取消 tags、about、categories 注释
在主题配置文件next/_config.yml 在menu下去掉tags、about、categories 注释。
创建 tags,about,categories
在 hexo 文件夹下执行以下shell命令
1 | hexo new page tags |
会在 source 文件夹生成 tags 文件夹,编辑里面的 index.md ,添加
1 | type: "tags" |
安装同样操作即可添加 categories;
添加about相对简单,不需要修改 md 文件的 type,因为tags、categories是特殊目录类型,about只是简单的一个 md。
为文章添加标签和分类
在文章 md 文件开头 title 的下面,增加类似,就可以归类到tag和 category
1 | tags: #文章标签可,空,多标签请用格式[tag1,tag2,tag3],如下,注意!!"tags:"后面有个空格 |
添加头像图片
在 hexo/_config.yml 找到配置 avatar,增加图片路径,注意图片类型要对的上。
1 | avatar: /images/avatar.jpeg |
新建文章
1 | hexo new post new1 |
就会在 source/_post 文件夹下生成 new1.md 文件,编辑 md 文件即可。
这里为什么是 post ?
这里涉及 hexo 的模版行为,在 scaffolds 目录下初始定义了3个模板,draft、page、post,文章就是用到了 post。
部署到Github
本地服务起来之后,基本信息无误,可以先尝试部署到 GitHub 上,之后再慢慢迭代,总会变得更好!
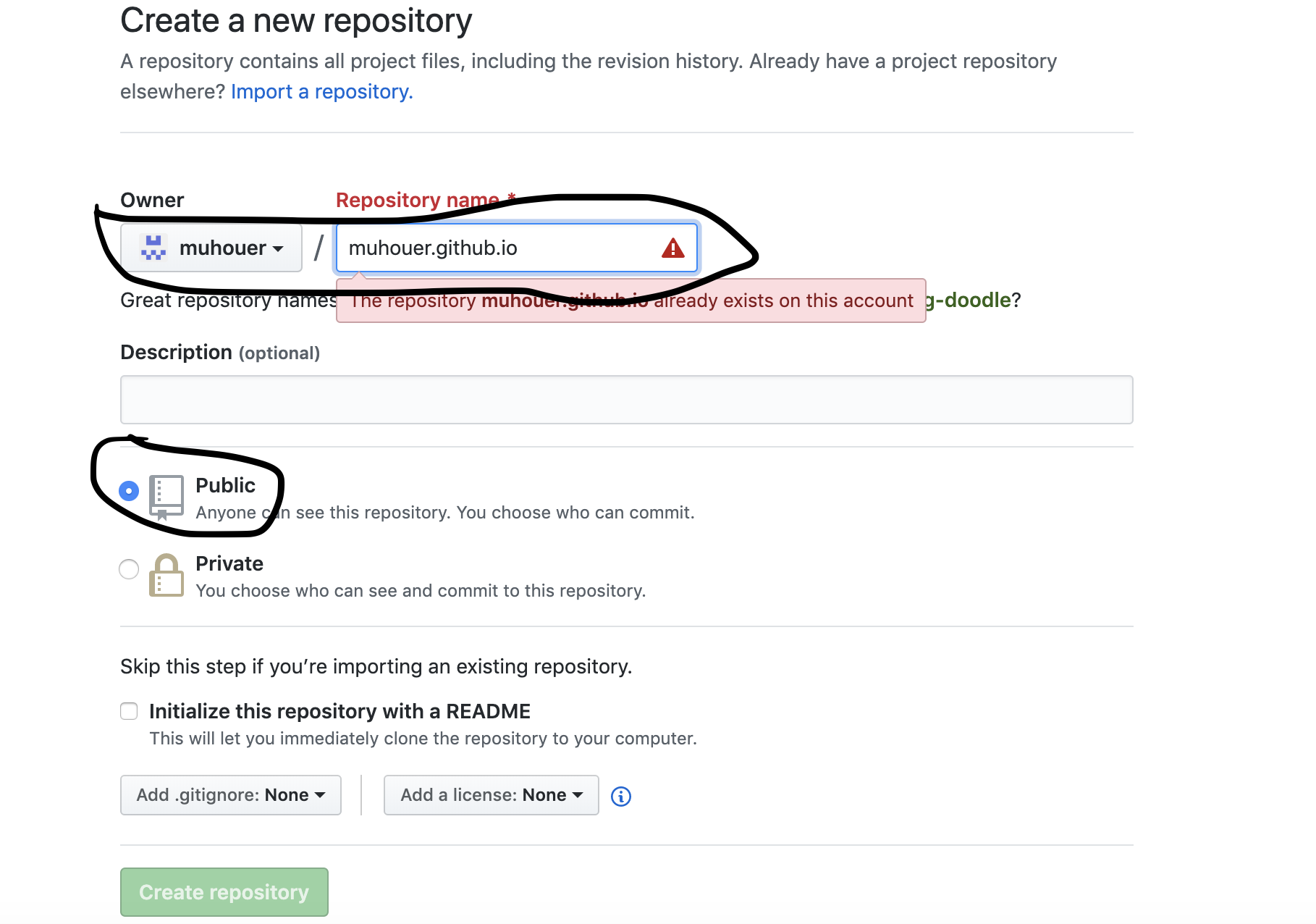
github上新建一个仓库
登录github后,在界面右上角用户信息点击左边的加号,新建一个repository
然后给新建的仓库起个名字,注意:这个名字必须跟用户名一致,github才会默认设置成用户的博客。必须选择public,否则即便部署完成访问也会404。
将本地搭建好的hexo发布到github
下面是在项目中生成静态文件的命令:
1 | $ hexo generate |
简写,结果是一样的
1 | $ hexo g |
执行完以上代码,会在项目的根目录下生成public文件夹
安装插件
1 | npm install hexo-deployer-git --save |
修改网站配置文件_config.yml,添加deploy信息
1 | deploy: |
上面的repo的配置信息,替换成自己的项目名字
设置SSH Keys
先检查机器上是否已经存在id_rsa.pub文件
1
$ ls -al ~/.ssh
不存在的话执行以下命令生成,一路回车即可。
1
$ ssh-keygen -t rsa -C "xxxxxx@xxx.com" # 改成自己的邮箱
复制
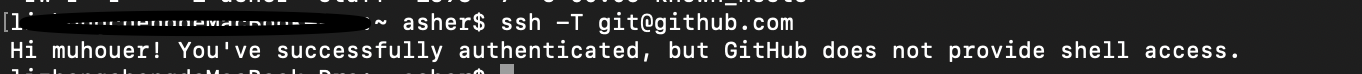
id_rsa.pub文件内容,在GitHub的 settings 中,点选 SSH keys,添加一个 key,将内容粘贴进去。测试是否添加成功,在刚刚的机器上输入,配置成功会有类似如下提示,至此本地跟远程github的连接已经建立
1
ssh -T git@github.com

在项目中,直接生成静态文件,上传就可以了:
1
2
3$ hexo clean //清除缓存文件db.json和已生成的静态文件public
$ hexo g //生成网站静态文件到默认设置的public文件夹
$ hexo d //部署网站到设定的仓库部署完成之后,访问 https://muhouer.github.io/ ,改成你自己的地址即可访问。
小结
以上就是在GitHub上搭建一个自己的hexo博客的大致过程,目前还是比较简单,接下来几篇将会记录一下next主题的相关配置以及文章美化方面的内容,以防记性不好,最近老是健忘。
参考资料
http://durant35.github.io/2016/07/16/hexo_hexo%E5%88%86%E7%BA%A7%E7%9B%AE%E5%BD%95%E4%B8%8E%E5%A4%9A%E6%A0%87%E7%AD%BE/
https://github.com/hexojs/hexo
https://albenw.github.io/posts/3454819c/
https://segmentfault.com/a/1190000018250408?utm_source=tag-newest
https://www.cnblogs.com/kex1n/p/5229493.html